
Onlinenärvaro handlar om mer än att bara vara online, och Adobe har en app för det.
Adobe Dreamweaver är programvara för webbdesign som låter dig koda din egen webbplats utan mycket kunskap om kodning. Det är lite mer djupgående än webbplatsbyggare, men med HTML och visuell redigering kan nästan vem som helst plocka upp och spela. Om du är villig att lägga ner lite arbete har du kraften att skapa verkligt professionell design.
Liksom de flesta Adobe-produkter är Dreamweaver endast tillgängligt genom en Creative Cloud-prenumeration, men detta ger dig tillgång till de senaste uppdateringarna: Den senaste stora utgåvan kom i juni 2022, vilket ger programvaran upp till version 21.3.
För den fristående appen börjar Dreamweaver på €21/€20 per månad. Det finns också på CC All Apps-planen, från €53 / €52. Detta har inkluderat programvara med Photoshop, Lightroom och InDesign.
Det betyder att du kan designa tillgångar i Adobe Illustrator och flytta dem direkt till Dreamweaver. Eller redigera en film i Premiere Pro och lägg sedan till den på din webbsida. Allt är designat för att fungera tillsammans. Det finns många gränssnittslikheter mellan Adobe-program, vilket gör det enkelt att växla mellan dem som en del av ditt arbetsflöde.

- Adobe Dreamweaver CC-prenumerationsalternativ:
- 1 månadsplan - 28.80 € per månad (total kostnad 28.80 €) (öppnas i en ny flik)
Adobe Dreamweaver: Komma igång
Som du kan förvänta dig stöder Dreamweaver alla webbstandarder, från grundläggande HTML till CSS, Javascript och alla moderna funktioner, inklusive Bootstrap. Den fokuserar på att skapa responsiva webbplatser som anpassar sig till den enhet som besökaren tittar på den på (vare sig det är en dator, surfplatta eller telefon), men naturligtvis finns det inget som hindrar dig från att skapa icke-responsiva webbplatser och berätta för din webbplats som omdirigerar till specifika sidor beroende på vilken enhet den visas på.

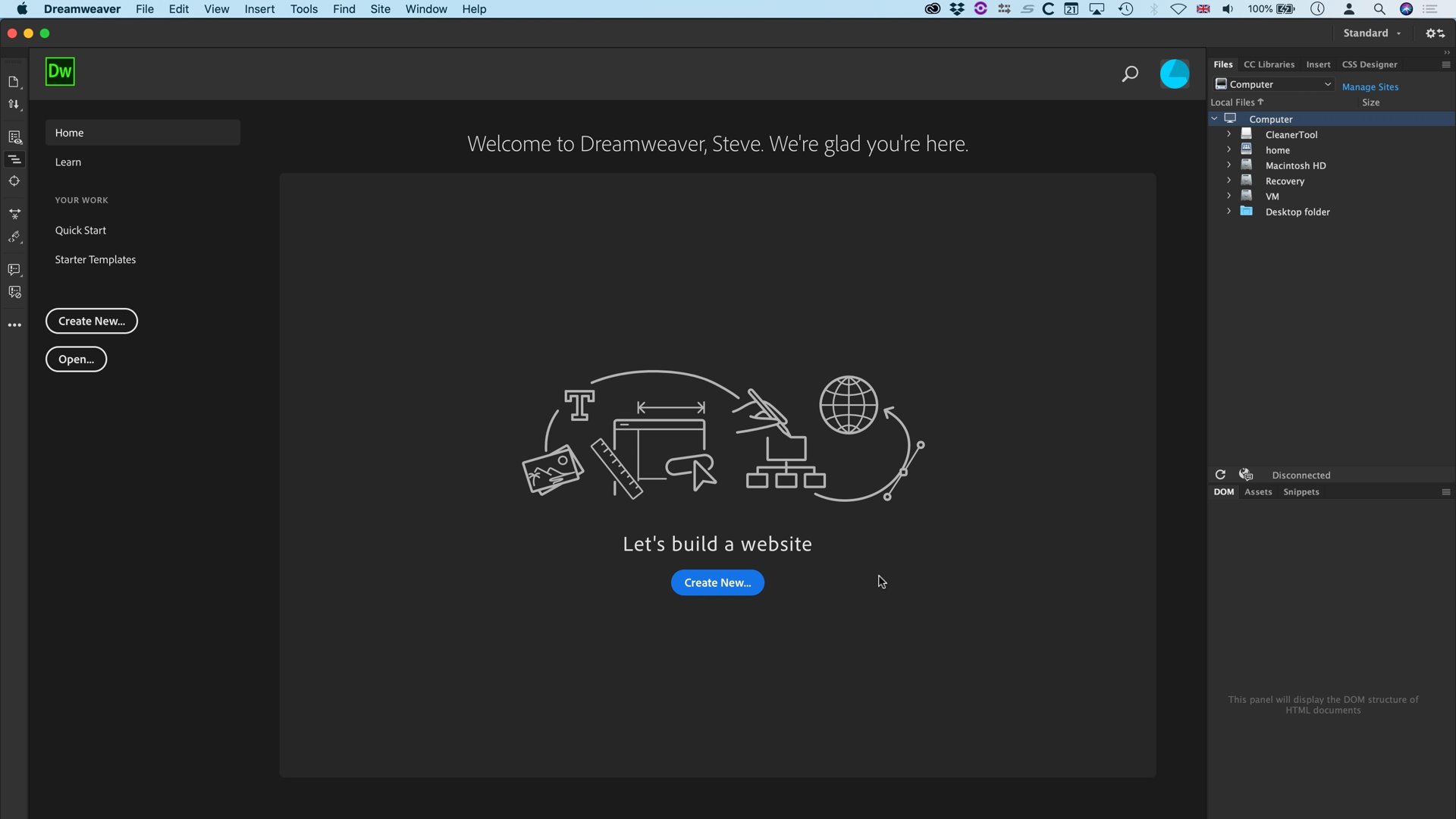
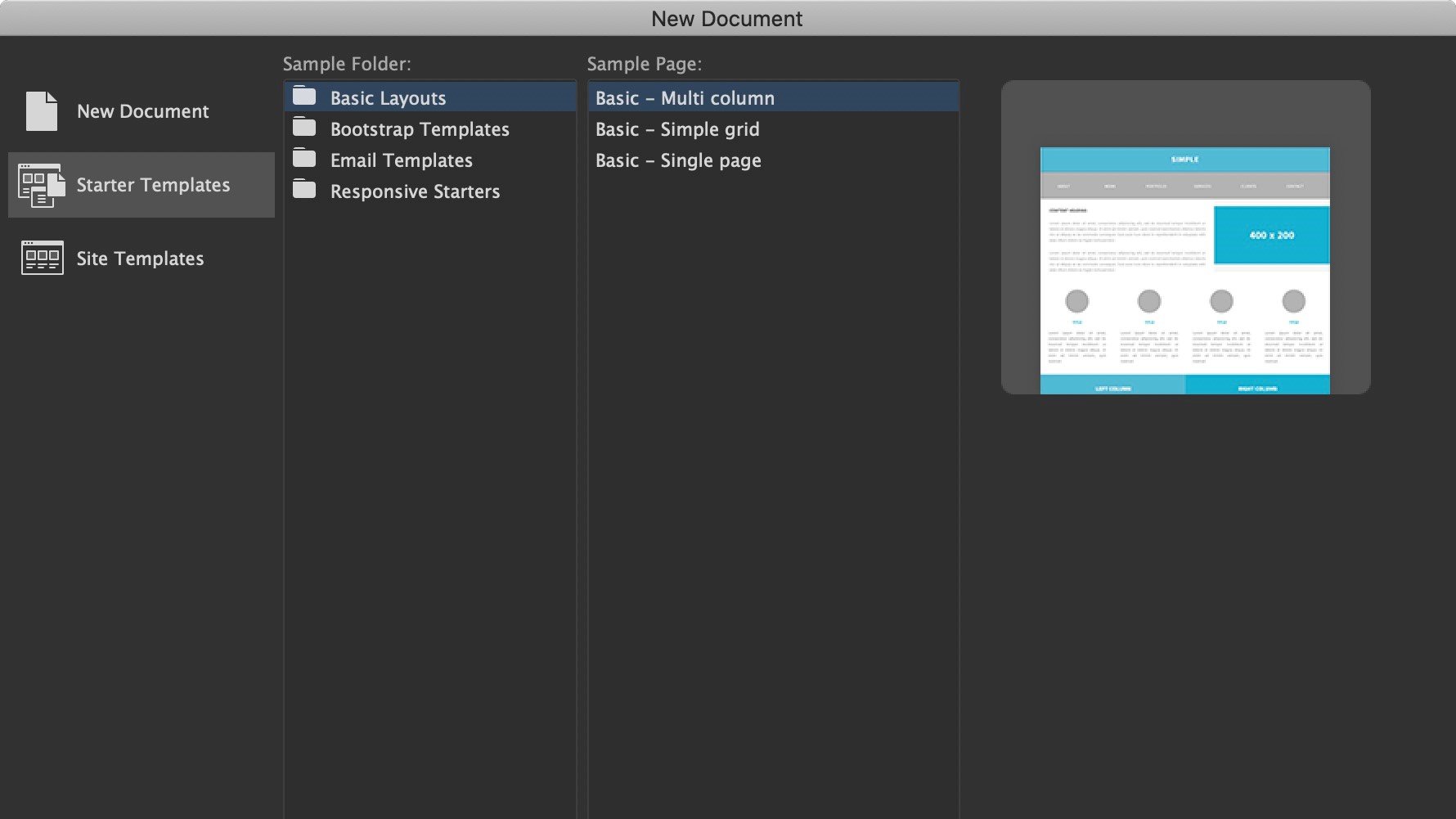
Om du är ny på Dreamweaver, erbjuder programmet några mallar för att komma igång. Dessa är så att säga bra att börja med och kan ofta vara mer användbara än att stirra på en tom sida.
Det finns dock inte många mallar att välja mellan, och låt dig inte luras att tro att Dreamweaver kommer att göra allt arbete åt dig – överväg platshållarna för inspiration för att gå vidare och anpassa dessa sidor själv.

Adobe Dreamweaver: Webbplatsdesigner
Gränssnittet är uppdelat i flera sektioner som kan anpassas till viss del. Sidofältet på vänster sida ger dig tillgång till vanliga kommandon som att öppna dokument, hantera filer och alternativ för livevisning.
Flikarna till höger låter dig hantera din webbplats filer och CC-bibliotek. Det finns en lista med element som du kan dra och släppa på din sida, samt en sektion för att designa överlappande stilmallar.
Och huvuddelen av gränssnittet är tillägnad din kod eller en förhandsvisning av sidan du skapar.

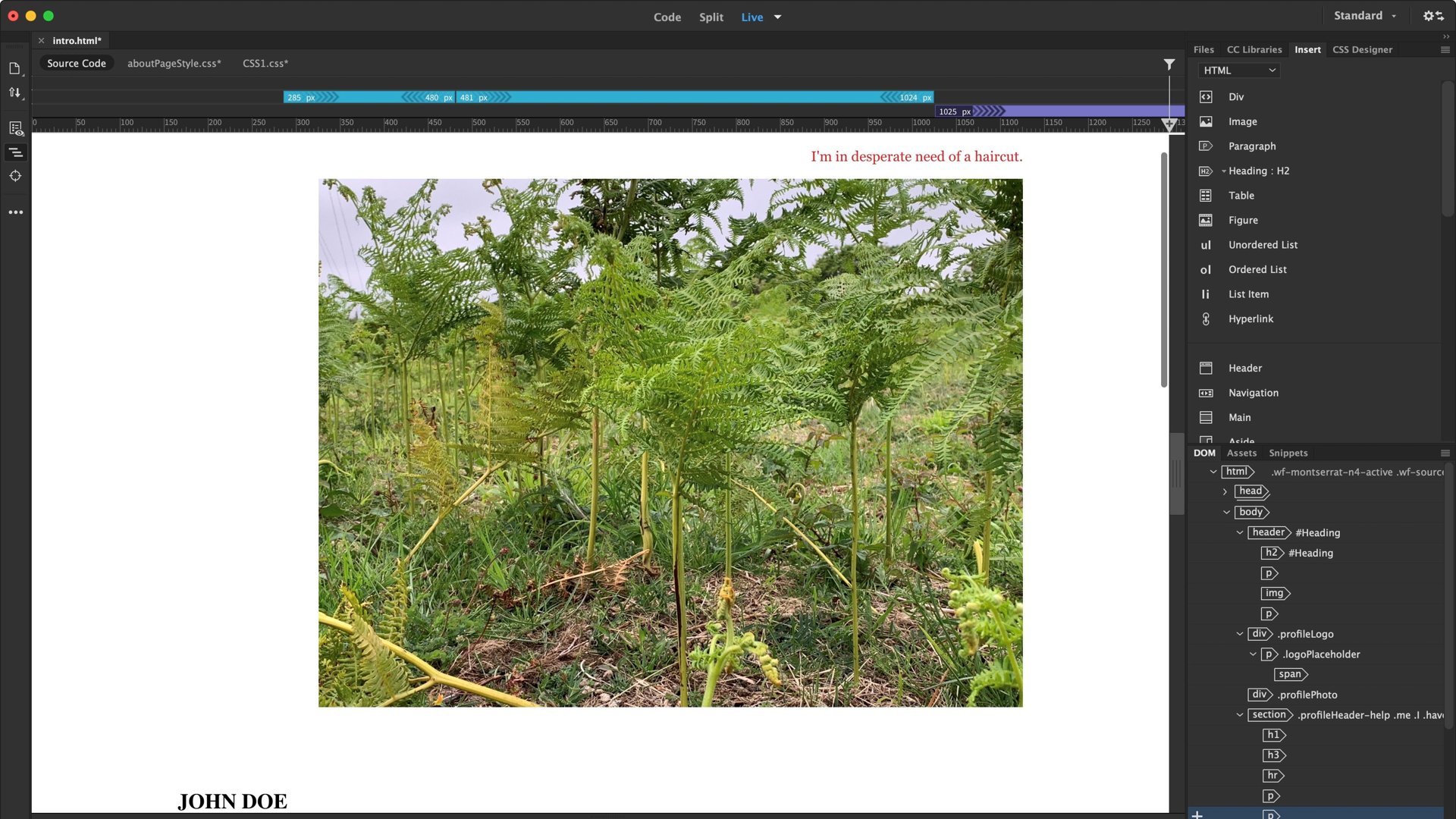
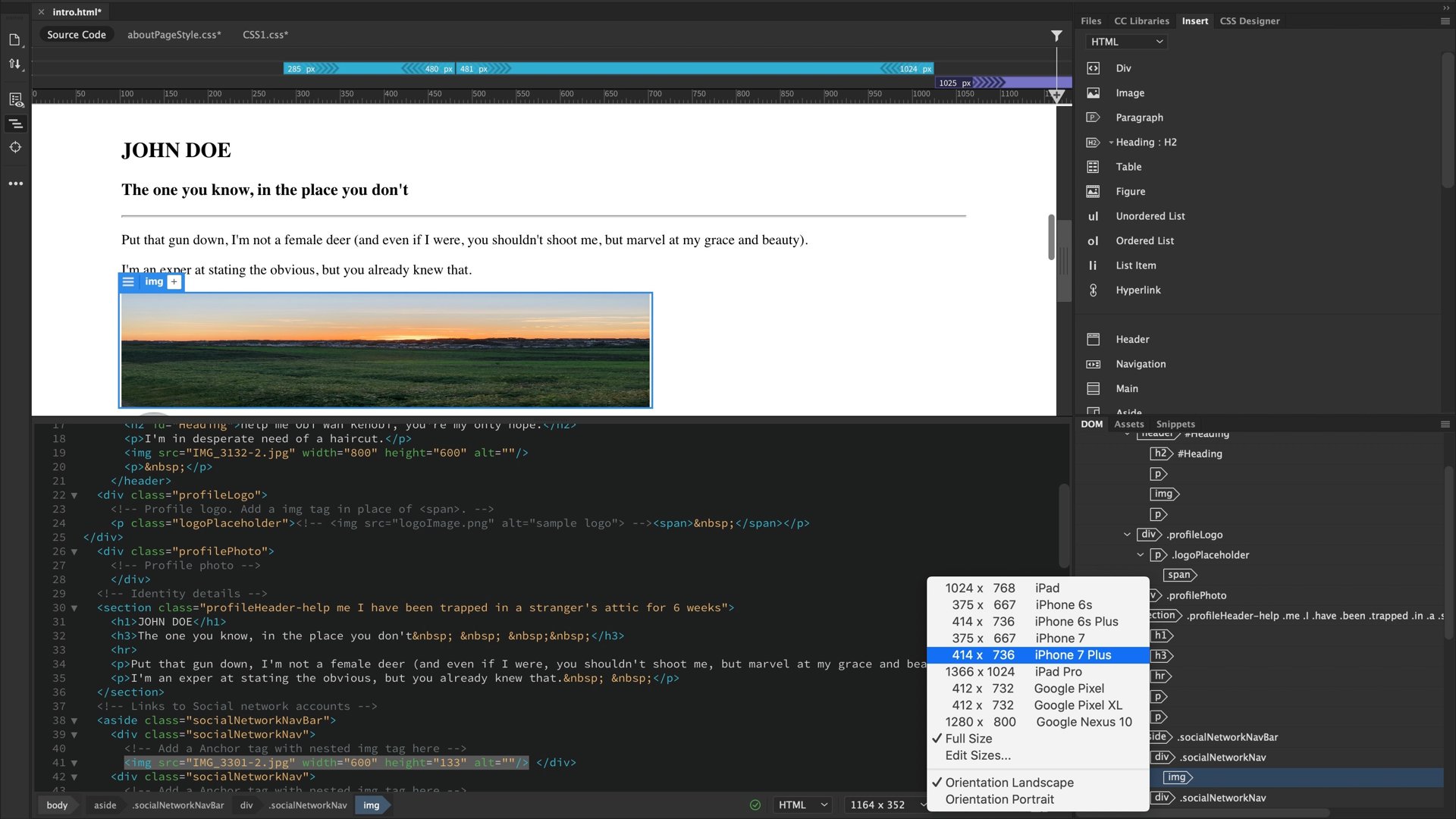
Du kan enkelt växla mellan att se en fullständig förhandsvisning av din sida (med alternativ för att simulera hur sidan ser ut på olika skärmstorlekar), att bara titta på koden eller en kombination av båda.

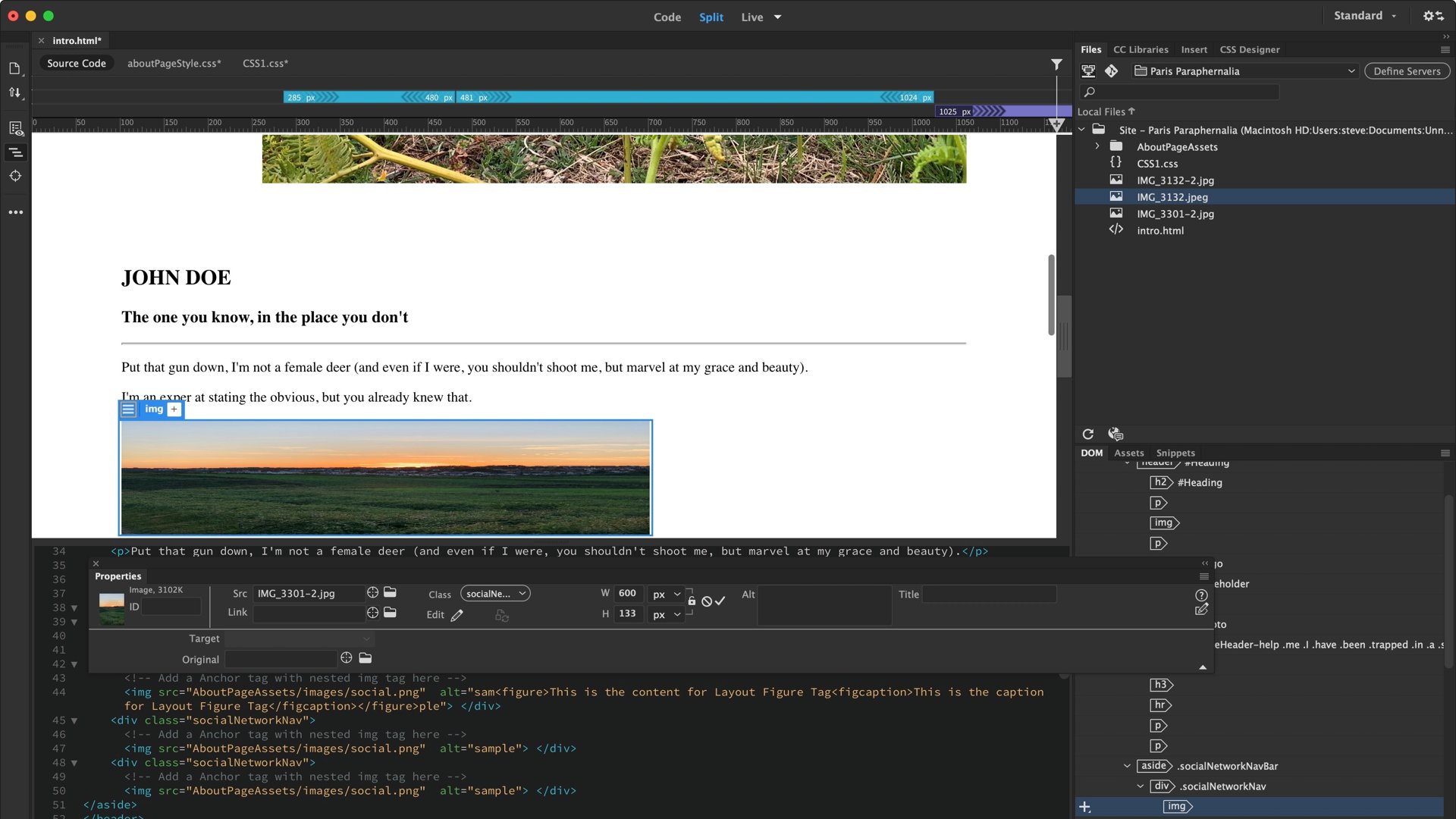
Om du vill ändra delar av din sida (som en bild eller text) kan du göra de ändringar du behöver genom att visa den utfällbara rutan Egenskaper. Det finns till och med ett enkelt sätt att dra en målikon till en annan bild på fliken Arkiv för snabb och enkel bildbyte.
Med tanke på dessa egenskaper, om du inte har kodningsinformation, kommer du att förlora dem snabbt. Ja, du kan dra och släppa objekt från fliken "Infoga" till förhandsgranskningen av sidan, men det kommer bara att ta dig så långt, och du kommer att upptäcka att du måste dyka in i koden snabbt och ofta för att göra ändringarna . usted necesita.
Dreamweaver försöker dock göra det enkelt för dig: den markerar texten i förhandsgranskningsdelen, och samma text markeras i koden, vilket minskar tiden du skulle spendera på att leta efter samma avsnitt. Det omvända är också sant: markera någon kod och avsnittet som det hänför sig till markeras i förhandsgranskningsområdet.
Det är förmodligen en av anledningarna till att vi tror att delad vy är det bästa alternativet eftersom det låter dig dra och släppa element och sedan dyka in i koden för att göra de ändringar du behöver på några sekunder.

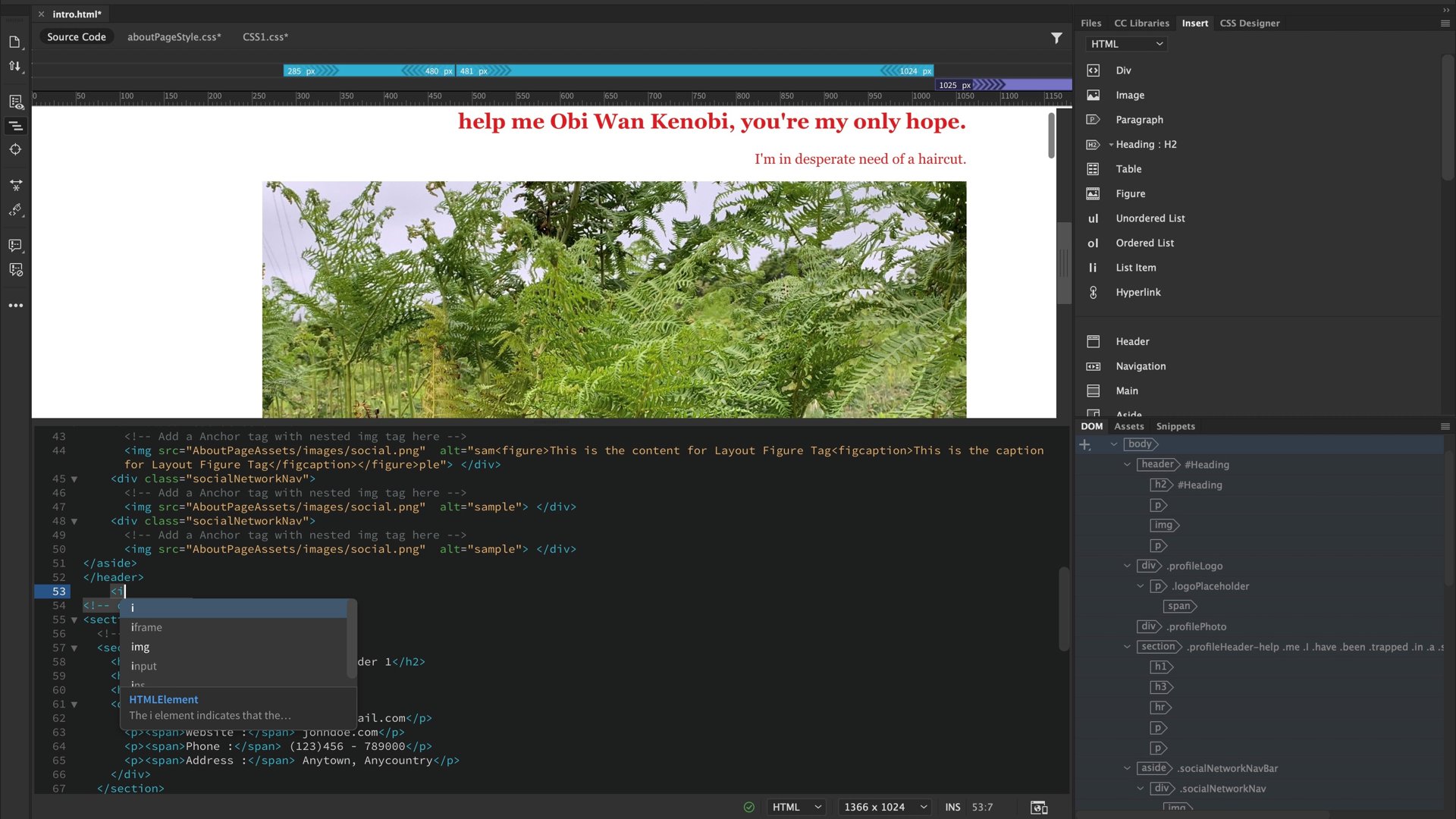
En annan förbättring vi gillade var kodtips – precis som när du skriver på en telefon och gränssnittet ger dig ett urval av ord som det tror att du skriver så att du kan välja rätt. skriv kod i Dreamweaver och bli guidad när du går. Detta hjälper dig inte bara att skriva snabbare, utan det kan också hjälpa dig att skriva kod korrekt och undvika stavfel. Vi tror att det kan vara mycket fördelaktigt för både proffs och nybörjare.
Adobe Dreamweaver: Support
"Hjälp" tar dig till Adobes Dreamweaver online-kunskapsbas (öppnas i en ny flik) för självstudier och en komplett användarguide. Forumsektionen kan hjälpa dig att hitta andra personer som har stött på liknande problem som du kanske kämpar med och förhoppningsvis visa dig hur du löser dem.
Om det inte räcker kan du chatta med en Adobe-representant. När vi testade detta kom personen vi chattade med snabbt tillbaka med de svar vi behövde.
Adobe Dreamweaver: Final Verdict
Dreamweaver är ett enormt och komplext program och den här recensionen har knappt skrapat på ytan, men vi hoppas att du kan se att det finns mycket att gilla här. Många funktioner är utformade för att hjälpa dig bygga webbplatser snabbt och effektivt, så länge du inte har något emot att gräva i koden. Dreamweaver kommer inte att göra allt för dig, men det kommer att göra allt det kan för att underlätta din kreativa process.
Men om din kunskap om HTML är begränsad eller till och med obefintlig rekommenderar vi att du börjar med en annan app eller tjänst, eftersom det kan verka för skrämmande. Omvänt, om du redan har en Adobe Creative Cloud-prenumeration, finns det väldigt liten anledning att inte prova det här programmet, särskilt eftersom supportfunktionerna är omfattande och supporttjänsten är mycket kunnig.
Adobe Dreamweaver CC erbjuder
hos Adobe (öppnas i en ny flik)